产品|业务想大多全,用户要精准简,首页设计该如何破局?
编辑导语:就多类型服务产品而言,其功能过多,若每个功能或业务都想在首页曝光,则可能导致信息呈现过于复杂,此时用户体验也会下降,后续则可能导致用户流失。那么在这种情况下,首页设计该采取何种策略?本文作者结合实际案例做了解答,一起来看一下。

文章插图
“不行,这个必须在首页!另外我还有俩新业务入口,你想想办法”,业务方出于对流量的考虑,总是希望做加法。
“别整那么多没用的,我就想找个xx,剩下从来不看的”,用户出于效率体验,总期望做减法。
加减之间,是业务与用户对立而尖锐的需求,同时也是多类型服务产品首页设计的重难点。今天,就以“58首页设计”为例,与大家谈谈解题思路。
一、什么是多类型服务产品?简单说就是,多个关联度较低的服务捆绑在一起形成的产品,常见于平台式工具产品,例如支付宝、美团、58同城等。
二、设计挑战是什么?以58为例,一方面,业务工具属性强,且用户耦合性低。说人话就是,用户都是来找工具的,但由于AB业务关联度太低,用A业务的用户几乎不会用到B业务,AB业务分别拥有独自用户群。这也就造成用户期望更高的推荐精准度,页面上任何一个无关信息都是干扰,都是对连接效率的打折。
但另一方面,平台上的业务很多,还都想在首页曝光。而且随着各业务设计师的不断努力,连接的形式也在不断丰富,视频、直播、VR,从业务贴到聚合推荐,层出不穷。首页面临更大的信息承载压力。
所以,这类型产品首页最大的挑战,就是“多业务的曝光需求和用户的精准连接之间的矛盾”,如何才能在推荐技术不变的情况下,通过设计来应对挑战呢?
三、如何破解?既然是信息传递和收取之间的矛盾,那我们就从“人-场景-信息”的对应关系入手,分析信息在不同场景的优先级和适合的颗粒度。

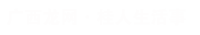
文章插图
人-场景-信息优先级和颗粒度
1. 用户分类根据用户需求分为三类。
- 预装用户:非自主下载,不了解产品功能;
- 服务需求用户:使用相对固定的服务;
- 内容需求用户:获取本地或相关服务信息。
- 预装用户:建立产品认知、保留用户不卸载;
- 服务需求用户:更有针对性的服务展示,尽可能少的干扰信息;
- 内容需求用户:更多类型的内容展示。
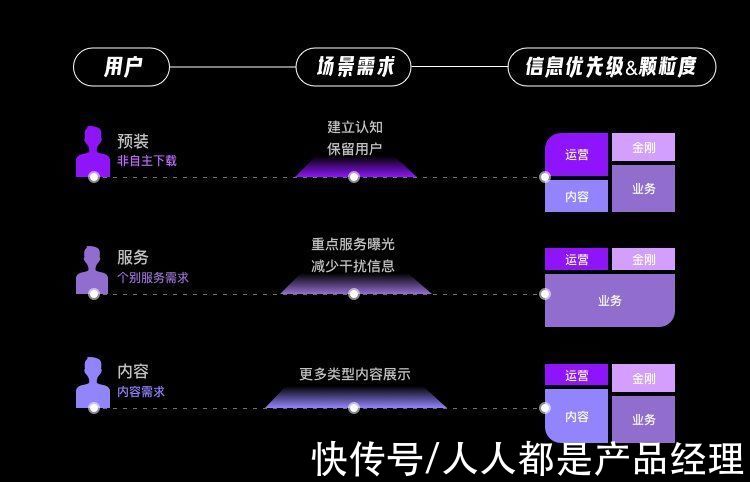
采用运营曝光策略。保留一级主服务入口,帮助建立产品认知。同时曝光更多内容信息和留存向的运营功能,以提升留存率。

文章插图
预装型用户信息
2)服务需求用户
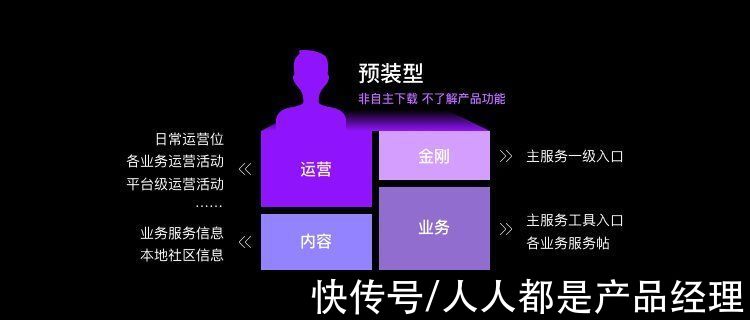
采用目标服务曝光策略。保留一级业务主服务入口,方便业务切换。但扩展目标服务的二级信息曝光度,用以缩短路径。同时增加动态服务模块,来跟进用户动作,服务于用户。

文章插图
服务型用户信息
3)内容需求用户
采用平衡曝光策略。保留一级主服务入口,方便业务切换。同时扩展内容曝光度。

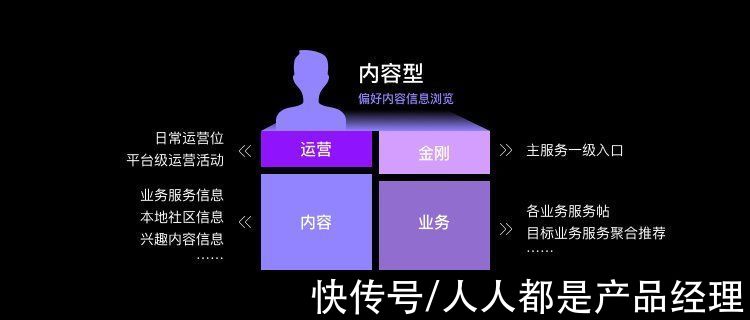
文章插图
内容型用户信息
四、设计思路1. 搭建扩展性框架:调整为顶部tab结构,释放更多定位信号,增加曝光渠道
原腰部tab是对“原首页”内容的划分,现将整个“首页”置于第一个tab下,后续tab内容将与“首页”并列,从而释放更多独立的曝光渠道。
- iphone13 pro|粉丝买美版iPhone13Pro,躲过了网络锁,却没想到有配置锁!
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 物联网|据说,物联网也可以称之为“一张想想的网络”,物联网世界是梦
- 联想|柳传志的联想多次投资他女婿张锐的公司,网友:一家人好办事
- 联想|新华社发视频力挺联想,司马南阵脚乱了
- 联想|华为电脑低配高价,最后还是买了联想电脑
- 联想Yoga|国产手机支持国产手机产业链的发展?苹果揭开了它们的遮羞布
- 增资|撤离、暂缓!马云没有想到,蚂蚁融资生变,原因浮出水面
- 联想|4个细节证明:联想并不安全,反而更加危险!
- 新华社|新华社的发声,证明了联想的“清白”?