页面|列表页信息展示,如何搭建视觉结构?( 二 )
2)多个容器的组织方式 在列表页,当多个容器平铺在一个界面时,内容之间的区分主要通过明确信息所属容器,从而达到区分与组织不同信息的目的,常用的方法有:
- 留白:利用了不同的间距来组织不同的信息,其所带来的阅读的沉浸感强。
- 线:主要通过明确了容器的边界,从而达到信息区分的效果。
- 颜色容器:相比于用线,颜色颜色会更明显来区分不同的容器本身。
- 卡片:利用容器形成独立主题,来区分信息,适用于信息层的多的,能更突出卡片内的信息。
- 背景分割:使多样的信息能组织成模块,提高视觉信息效率。
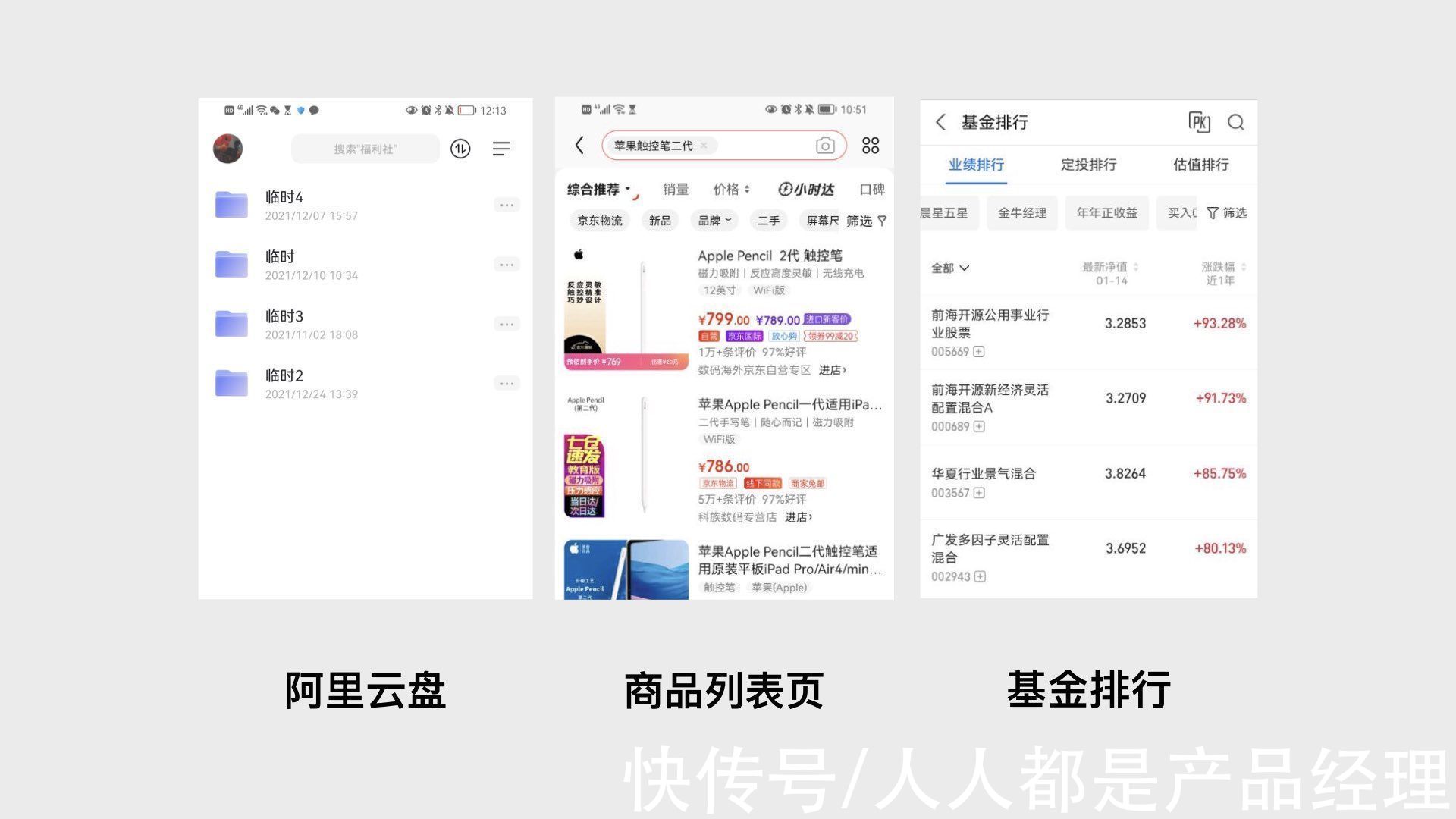
1. 留白通过留白来分割不同的容器,主要是利用上述提到的接近行法则。属于同一容器内的信息,相对距离就会近一些,不同容器的信息就会相对远些,比如说:阿里云盘页面。
留白来组织容器在被阅读时,用户注意力将更多的放在信息上,而更少会注意到容器的存在,只有个别容器在滑动时才能看到容器边界,阅读时的沉浸感更强。 视觉上带来的感受也是简洁的,信息呈现的更偏扁平。
留白使用的方式:
1)容器的结构有信息?留白、或者留白?信息的大小,减少留白面积,提高屏效。
2)留白?信息?留白,这是最常见的使用方式。
当留白分割的容器内信息层级较多时,一般会用“图/icon”来组织每个容器的信息,容器之间的留白距离要大于信息与“图/icon”的距离,一般来说,大于等于2倍距离时,才会产生比较明确的区分。
在考虑到留白大小时,“图/icon”内部可能会出现白色部分过多等极限情况,其结果可能会使用户在阅读时,对于信息所属容器产生歧义,比如说:商品列表页。
留白作为固钉的适用:将页面元素钉在可视范围。当页面内容过长,需要滚动页面时,这部分内容对应的操作或者导航需要在滚动范围内始终展现。比如说:支付宝基金排行页面“筛选按钮容器”。
当页面信息层级过多时,留白会随着信息层级的增多而增多,屏效也会随之降低,如果减少留白面积,信息的结构又会出现不清晰,所以可能会使用第二类组织方式。

文章插图
2. 线为了避免上述问题,也会通过分割线来明确容器边界,以达到区分不同容器的目的。
线分割有:直线、虚线、文字?直线。
水平直线分割容器结构:容器?线、线?容器、线?容器?线(注意:线在容器内部,顶对齐或者底对齐)。
一般为了达到更少吸引用户注意力目的,通常用较浅的颜色,更轻量的分割样式。在营销界面使用时,则可能不会这样使用。
部分线切割容器,部分切一般适用于子层级或更小层级的区分。 线分割容器作为固钉的使用的案例有微信的:当定制群数量超过一屏时,“折叠顶置聊天”的容器就固定在来底部,用线来明确区分不同容器。
3. 虚线分割【 页面|列表页信息展示,如何搭建视觉结构?】为了减轻直线在阅读时吸引注意力的现象,尤其但容器在很多容器高度较小,如果都采用了明显的分割线,虚线分割或许是更少分散用户注意力的组织方式。但常见的界面里用直线分割较多,笔者认为:
1)虚线在生活中一般常用于暗示可裁剪的部分,所以对于虚线的感知相比于直线,会使用户产生其它理解。 比如说:B站年度知识分享官评选界面。
2)当使用虚线后,如何区别于直线的使用规则,尤其是其它组件已经使用直线的情况下。笔者分析如果会使用虚线时,可能就作为特定时间点出现的功能模块,并且会在一定时间后消失,而不是与直线一样作为常出现的分割方式。
- 最近你微信列表里的好友是不是突然变得“豹里豹气”?就是它↓今天这只金钱豹 甚至火上了微博...|2022年火的第一个表情包竟然是这只豹子精孙悟空听了
- meta|创建Facebook公共主页需要注意哪些问题?
- 专利|刷完1427页专利文件,我们发现了Meta的元宇宙秘密
- 页面|0.9%不是0.9%?拼多多的“砍一刀”为何没完没了
- IT之家 iOS / 安卓版 8.07 更新:增帖子草稿箱/帖子列表记忆
- 《Among Us》2022更新路线 好友列表功能即将到来
- 自从智能手机普及以来|安兔兔v9.2.7正式发布新增充电测试页面
- 路由器|Mybatis+element简单实现自定义数据库分页查询
- 1月12日晚间|华为花瓣搜索引擎petalsearchpc网页版面向国内用户
- 微软 Win11 即将开放小组件功能:商店条款更新,甚至支持网页